【初心者向け】グリッドレイアウトの基本から実装方法・便利なツールまで解説!


こんにちは、エンジニアの明太ミルクです!
今回は私が入社してから、コーディングをする上で特に便利で感動したグリッドレイアウトについてご紹介します!今回は、主に基本的な内容をまとめているので、Webデザインを学び始めた方やグリッドレイアウトについてあまり詳しくない方々にぜひ読んでいただきたいトピックになります!
今回わかりやすくまとめたので、これを機に皆さんのグリッドレイアウトについての知識を深められる機会になれば幸いです…!
グリッドレイアウトとは
まず、グリッドレイアウトについて説明します!
グリッドレイアウトとは、
を意味します。
公式サイトMDN Web DocsでもGridについて説明されているので、まずは読んでみてください!
MDN Web DocsのGridについて
グリッドレイアウトは、主に要素の中で細かなアイテムがいくつも入っている時やレスポンシブ時にその要素のレイアウトが変わる時などに使うと、効率的にデザインしやすくなります。
デザインの一部にグリッドレイアウトが使われているサイトは、以下のようなサイトです。
参考サイトやギャラリーサイトを見てみると、グリッドレイアウトが使われているサイトは他にもたくさんあります。
またサイト上で、どのような使い方・構築の仕方がされているのかなどに注目すると、とても勉強になるのでぜひ見てみてください!
メリット・デメリット
次にデザインする上でのグリッドレイアウトを使うメリットとデメリットを紹介します!
メリット
- 見た目から統一感があり、1度にたくさんの情報を見ることができる。
- ディスプレイ幅が違う場合でも崩れにくく、表示しやすい。
- コードの記述が少なくて済む!
デメリット
- それぞれのコンテンツとしてインパクトが少ないため、重要度が欠けてしまう。
- グリッドレイアウトのブロックを置きすぎるとごちゃごちゃしてコンテンツの優先度が下がり、ユーザーにとって見づらい印象を与えてしまう。
フレックスボックスとグリッドレイアウトの違い
次に、フレックスボックスとグリッドレイアウトの違いは以下の通りです。

フレックスボックス
- フレックスは縦か横かといった一方向にレイアウトされるだけで、改行して折り返しても同じことが繰り返されます。(1次元レイアウト)
- 子要素のコンテンツに応じて幅が変わります。
グリッドレイアウト
- グリッドは縦横気にせず自由自在にアイテムを配置することが可能です。(2次元レイアウト)
- 決まった幅のコンテンツで要素が並ぶ時に適しています。
グリッドレイアウトの基礎用語
次にグリッドレイアウトをデザインする上で、主な用語をご紹介します。

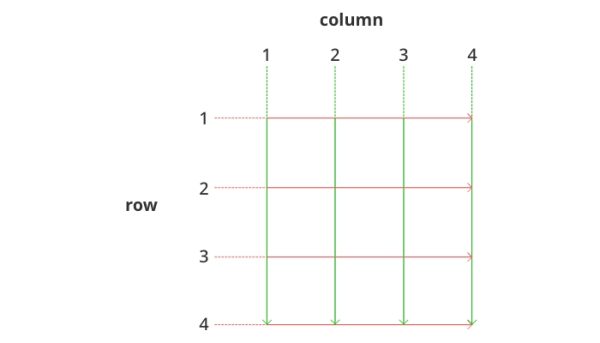
- グリッドライン
グリッドを水平と垂直に区切った線のことで、左上を基点に各ラインに番号が振られています。
また横方向に広がる行をrow、縦方向に広がる列をcolumnといいます。
- グリッドコンテナ
グリッドを囲んでいる親要素をグリッドコンテナといいます。
- グリッドトラック
コンテナの行や列のことをいいます。
- グリッドアイテム
グリッドコンテナの中にある、マス目に配置された子要素をグリッドアイテムといいます。
グリッドレイアウトの実装方法
以下にグリッドレイアウトを使う時の手順を簡単にまとめました。
- 親要素にdisplay:grid;を指定する。
- 親要素をグリッドコンテナとして列と行を指定する。
- 子要素のグリッドアイテムをどのグリッドエリアに配置するのかを指定する。
これらをさらに詳しく説明していきたいと思います。
-
- まず、親要素(.container)に display: grid; を指定します。
これを指定するだけで、グリッドコンテナが適用されます。(適用されているか気になる方は、検証画面でぜひ確認してみてください!)
このままだと適用されているだけで、まだ配置の指定はできません。.container{ display: grid; } - 次に親要素にgrid-template-rows、grid-template-columnsのプロパティを使用します。
これを指定することで行と列の数や大きさをそれぞれ設定できます。
注意点としては、最後の ”s” は書き忘れのないようにしてください!.container{ display: grid; grid-template-rows: 100px 100px 100px; grid-template-columns: 100px 100px 100px; }ここで、それぞれのプロパティをご紹介します。
- grid-template-rowsというのは、行数と行の大きさを指定できるプロパティです。
grid-template-rows: 100px 100px 100px;
- grid-template-columnsというのは、列数と列の大きさを指定できるプロパティです。
grid-template-columns: 100px 100px 100px;
ここで、グリッドレイアウトで使える単位 ”fr” をご紹介します。
frというのは、fractionの略称で、比率という意味を持ちます。親要素からみた、子要素の大きさを比率で表してくれる優れた単位です!
grid-template-columns: 100px 1fr 2fr;また、数値だけでなく、autoも指定することができます。
grid-template-columns: 1fr 2fr auto;
このように、単位frは画面幅に応じて子要素の大きさを調節してくれるため、実際グリッドレイアウトを実装する上で使い勝手のいい単位となります。
- grid-template-rowsというのは、行数と行の大きさを指定できるプロパティです。
- 最後にグリッドライン(行や列で分割された線)を基準に、グリッドアイテムを子要素のどこに配置するのかを指定します。また後半では、他の指定方法を2つ紹介しているので、ぜひ最後まで読んでみてください!
- 子要素(.container-item)に grid-row / grid-column をそれぞれ指定します。
- 左上を起点にライン番号から読み取れる始点と終点を記述することで、アイテムをどのエリアに配置するのかを決めます。指定していないと、アイテムは自然と左上から順に右方向へ配置されます。
.container { display: grid; grid-template-rows: 100px 100px 100px; grid-template-columns: 100px 100px 100px; .container-item{ grid-row: 始点 / 終点 ; grid-column: 始点 / 終点 ; } }
例えば、以下のコードの場合、画像のように反映されます。
.container{ display: grid; grid-template-rows: 100px 100px 100px; grid-template-columns: 100px 100px 100px; .container-item{ grid-row: 2 / 3; grid-column: 1 / 3; } }
次のコードの場合、画像のように反映されます。
.container{ display: grid; grid-template-rows: 100px 100px 100px; grid-template-columns: 100px 100px 100px; .container-item{ grid-row: 1 / 3; grid-column: 3 / 4; } }
- まず、親要素(.container)に display: grid; を指定します。
このように、始点→終点の順でライン番号をそれぞれ記述することでグリッドアイテムを配置することができます。
また /(スラッシュ)の後、終点を書かず、span 数字を書くことで配置できる方法もあります。
数字部分にトラック数を書くことで、始点からグリッドトラックいくつ分のエリアまでかを指定できるため、終点を考えずに配置できます。
.container{
display: grid;
grid-template-rows: 100px 100px 100px;
grid-template-columns: 100px 100px 100px;
.container-item{
grid-row: 1 / span 2; // grid-row: 1 / 3;
grid-column: 3 / span 1; // grid-column: 3 / 4;
}
}

しかし、わざわざグリッドラインを見ながらコードを書くのは辛い上時間がかかりますよね…
そこで登場するのがgrid-template-areasです。
(この際も、” s ” のつけ忘れに注意してください!)
grid-template-areasプロパティは、任意で名前を決め、子要素にその決めた名前を指定することで簡単にグリッドアイテムを配置することができます。
このプロパティを使うことで、グリッドアイテムの配置は可視化でき、わざわざライン番号を決めなくていいためコードの時短にも繋がります!
以下のコードを参考に、みていきましょう。
.container{
display: grid;
grid-template-rows: auto auto; // 行数と行間の幅を指定
grid-template-columns: 200px 450px; // 列数と列間の幅を指定
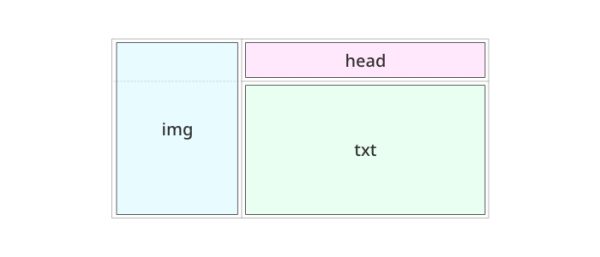
grid-template-areas:"img head"
"img txt";
}
指定する際、’ ’(シングルクォーテーション)あるいは、“ ”(ダブルクォーテーション)の中に任意で名前を決めます。
また、半角スペースでエリアを区切ることでグリッドアイテムを配置できます。
そして、子要素(.container-itemA / B / C)にはgrid-areaプロパティを指定します。
.container{
display: grid;
grid-template-rows: auto 500px; // 行数と列間の幅を指定
grid-template-columns: 200px 1fr; // 列数と列間の幅を指定
grid-template-areas:"img head"
"img txt";
.container-itemA{
grid-area: img;
}
.container-itemB{
grid-area: head;
}
.container-itemC{
grid-area: txt;
}
}

親要素に任意で決めたその名前を記述するだけで、グリッドアイテムが配置されます。
子要素に名前を記述する際の注意点は、’’(シングルクォーテーション)あるいは、””(ダブルクォーテーション)で囲まないようにしてください。
また、以下のコードのように名前をつける必要のないセルには、「.(ピリオド)」を1つ以上付けて記述することで1つのセルとしてカウントされます。
このときも、半角スペースで区切ることを忘れないよう注意してください!
grid-template-areas: “. head .”ここで、grid-template-areasで任意で名前を指定するにあたってNGポイントが2つあります。
- 以下の画像のように数字単体や最初の一文字目を数字、記号やハイフンなどにしている

- グリッドエリアの形をL字型やT字型などの四角形以外で指定している
以下のような指定の仕方はグリッドレイアウトとして認識されないため、気をつけましょう。grid-template-areas: "itemA itemA itemA" "itemA head head" "itemA img img";
このように、NGポイントに注意しながらグリッドレイアウトを指定していきましょう。
次にグリッドレイアウトを使う上で便利なプロパティをご紹介します。
グリッドレイアウトの便利なプロパティ
もっとコードを書く負担を減らせるプロパティがgrid-templateです。
grid-templateとは、親要素で指定している3つのプロパティをまとめて指定できる優れたプロパティです。
以下のように、エリア名と行・列の大きさを指定します。(エリア名を除き、行と列を指定するだけでもgrid-templateの指定は可能です。)
列を指定する前に、/(スラッシュ)で区切ることを忘れないようにしてください!
.grid-container{
grid-template: "エリア名1 エリア名2 エリア名2" row
"エリア名1 エリア名2 エリア名2" row
"エリア名1 エリア名3 エリア名3" row / column column column;
.grid-itemA{
grid-area: "エリア名1";
}
.grid-itemB{
grid-area: "エリア名2";
}
.grid-itemC{
grid-area: "エリア名3";
}
}
実際にエリア名や行・列の大きさを指定して、見ていきましょう。
.container{
display: grid;
grid-template: "img head head" 100px
"img head head" 100px
"img txt txt" 1fr / 1fr 300px 1fr;
.container-itemA{
grid-area: img;
}
.container-itemB{
grid-area: head;
}
.container-itemC{
grid-area: txt;
}
}

このようにエリアの名前と配置を決め、子要素にその名前を記述することで、簡単にグリッドアイテムを配置することができます。
便利なグリッドレイアウト生成ツール
最後に、グリッドレイアウトのコードを自動に生成できるツールをご紹介いたします!
グリッドレイアウトの指定の仕方や配置を考えると頭の中で混乱してしまいがちですが、簡単にグリッドレイアウトのコードを生成してくれるツールがあります。
グリッドレイアウトの実装が苦手な方でも簡単に実装できるようなツールなので、困ったときはぜひ使ってみてください!
- Layout it!

行や列の数や大きさを調整するだけで、右側にコードが自動的に生成されます。
また、グリッドアイテムの名前も自分で決められるため、とても使いやすくわかりやすい生成ツールとなっています。 - CSS Grid Generator

行や列の数や大きさ、グリッドアイテムの範囲など調整することで、コードを生成してくれます。 - Griddy

2.CSS Grid Generatorと同じように行や列の数や大きさ、グリッドアイテムの範囲など調整することで、コードを生成してくれます。視覚的にも見やすいので、初心者の方でもわかりやすくコードを確認することができます。
まとめ
今回は、グリッドレイアウトの説明から便利なプロパティやツールまでを説明しました。
グリッドレイアウトは、細かなレイアウトを実装するときやレスポンシブでレイアウト自体が変わるときなど臨機応変に対応することができます。
また、グリッドレイアウト1つでデザインの幅が広がり、効率的に実装することも可能になります。
いかがだったでしょうか。
この記事がこれからのWeb制作の参考になると幸いです!
最後まで読んでいただき、ありがとうございました。
この記事の執筆者
