【Webサイト模写のやり方】Webデザイン力をアップしたい方におすすめ


こんにちは!TANE-beデザイナーのぶどうです。
昨年の7月に未経験で入社してから早くも1年が経ちました!
今回は私が実際に行っているWebデザインの模写についてお話ししようと思います。
この記事のターゲット
- Webデザインを勉強したいけど何をすれば良いかわからない方
- Webデザイン模写の方法が知りたい方
Webサイト模写とは

Webサイトの模写とは、その言葉の通り参考となるWebサイトを見ながらデザイン模写をすることです!
経験が浅い方でも簡単かつ有効的にWebデザインを学べる勉強方法の1つです。
参考となるデザインを見ながら真似て写すこと。
※似た言葉で「トレース」がありますがトレースは上からなぞることを言い意味合いが違います!
模写することで得られるメリット

実際に手を動かすことでインプットしたものをすぐにアウトプットできる
サイト分析だけだと見るだけで終わりますが、実際に手を動かすことでどのようにデザインが作られているか、余白感、配色など詳しく知ることができます。
また、実務で活用しようとした時に1度作ったことがあると制作スピードが格段に上がります!
見るのと作るのは全く違うことをこの1年で痛感したので1度作ったことがあるということはとても大切だと感じました!
デザインの引き出しが増える
サイト模写をすることで記憶に残りやすくなります。そのため、実際にデザインする際、「あの時模写したデザインが使えそう!」など自分の引き出しが増えます。
また、他社のデザインを模写することで自社とは違うデザインルールだったり、作り方が知れるのでデザインの幅が広がると思います!
私は他業種から未経験でTANE-beにWebデザイナーとして転職したので、他社のデザインを知ることはとても大切だと考えています。
下層制作の勉強になる
TOPから下層まで模写することでTOPとの共通部分やデザインの踏襲方法を学ぶことができます。TOPのタイトルを下層ではテキストサイズを小さくして使用していたり、余白が狭くなっていたりと様々な気づきがあります。また、新人デザイナーは先輩デザイナーさんが制作したTOPを元に下層制作をすることが多いので勉強になると思います!
Webサイト模写のやり方

事前準備
模写するサイトを探す
参考サイトなどで模写するサイトを探します。私が参考サイトを選ぶ時のポイントは、実務で携わることが多い業種のサイトや、制作している時に苦手だと感じた種類のサイト(採用サイトやブログコンテンツなど)を選ぶようにしています。
また、アニメーションが多くおしゃれなサイトも勉強になりますが、経験が浅い方は綺麗に情報整理がされていたり、インフォグラフィックを使用しているサイトも勉強になると思います!
SANKOU! https://sankoudesign.com/
MUUUUU.ORG https://muuuuu.org/
S5 Style https://bm.s5-style.com/
模写するサイトの会社や業界について調べる
実務でも行いますが模写する際も事前リサーチが大切です。
模写するサイトの会社やそのサイトを作った制作会社がわかればその会社についても調べてみます。調べることで模写している時に、デザインの意図が汲み取りやすくなりより理解が深まると個人的に感じました。具体的には、その会社の事業内容やビジョン、最近の業界の動向などを調べています!
TOPを見て構成を分析する
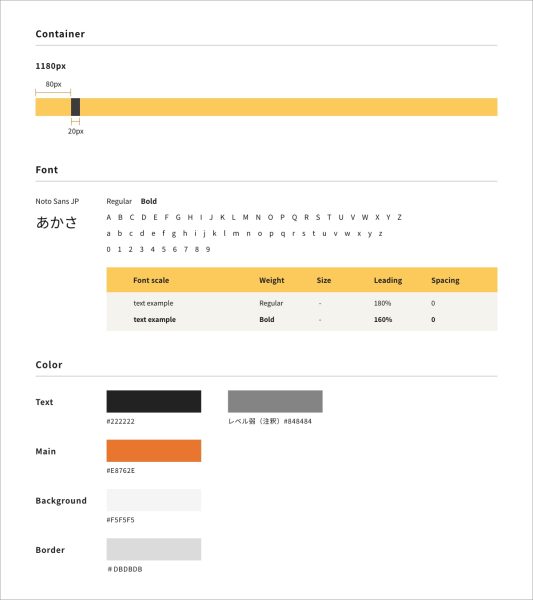
いきなり始めるのではなく、検証ツールなどを使用し、フォント、カラー、コンテンツ幅などを調べてまとめます。この作業をすることでルールが明確化し、勉強にもなりますし模写スピードも格段に上がると思います。
また、まとめることで実際自分でTOPデザインを制作する時にとても役立ちます。私は初めてTOPを任された際にこのルール決めに一番苦戦したので参考はいくつあってもいいと思いました!!

模写する
TOPデザインを模写する
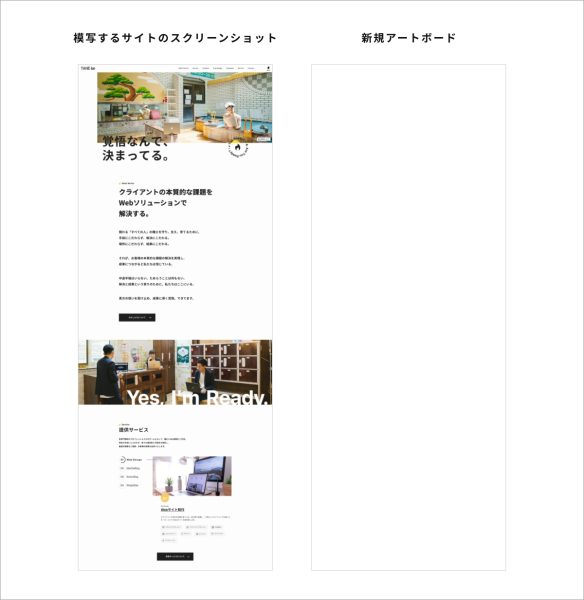
模写元のTOP全体をスクリーンショットして横に配置し、模写する方法で行っています!
その際の注意点ですが、余白などは測らず見た目で制作していきます。TOP全ての模写が終わってから検証ツールなどを使用して答え合わせをしていきます。
答え合わせの際、模写している中で改善点など見つかれば自分で制作したものに入れ替えたり、より良い見せ方はないか考えてみることもあります!

下層を数ページ選び模写する
TOPページのみ模写することもありますが、個人的には下層まで行うことをおすすめします!(全ての下層を模写しようとすると膨大な時間がかかってしまうのでピックアップした数ページで良いと思います!)
下層まで模写することでTOPデザインの踏襲方法や下層でしか出てこないデザイン(Tableやアイコンなど)を学ぶことができます。また、サイト全体を見るので階層や情報整理などTOPだけではわからないことも知ることができ実務でも役立つと思います。
私が模写する下層を選ぶ時は、実務で苦手だと感じたページ(数字で見るTANE-beやvision・mission・valueのページなど)や第2階層、第3階層の中から1つ選んだりしています!
サイト分析をする
最後に、模写を行って気づいたポイントなどまとめていきます。学んだことを整理でき、また見直したい時にも便利です!
私がサイト分析する際は下記のような内容を記述しています。
- サイト概要(事前リサーチで得た情報をまとめる)
- 良い点(模写していて勉強になった点)
- 改善点(疑問に思ったことや改良案など)
実践してみた感想

実際に手を動かして模写することで見ているだけでは気付けないデザイナーさんのこだわりや配慮なども見えてくるのでとても勉強になります!
忙しい中で、時間を作り模写やサイト分析をすることで少しずつでも知識を増やしていければと思います。
まだまだ2年目の駆け出しデザイナーですがお客様に喜んでいただけるようなデザインが作れるように精進していきます。私と同じ境遇の方、一緒に頑張りましょう!!
ここまで読んでくださりありがとうございました。
この記事の執筆者
